Zulip uses a variant of
GitHub Flavored Markdown
to allow you to easily format your messages.
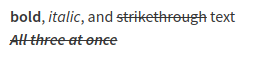
Emphasis
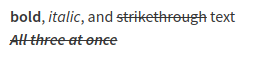
**bold**, *italic*, and ~~strikethrough~~ text
***~~All three at once~~***

Lists
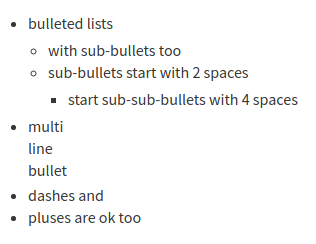
Bulleted lists
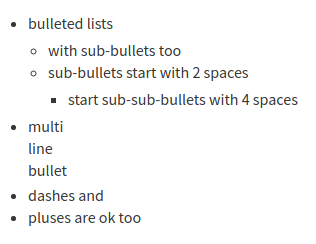
* bulleted lists
* with sub-bullets too
* sub-bullets start with 2 spaces
* start sub-sub-bullets with 4 spaces
* multi
line
bullet
- dashes and
+ pluses are ok too

Numbered lists
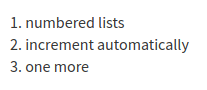
1. numbered lists
1. increment automatically
1. one more

Links
Zulip auto-linkifies URLs and valid stream names. You can also add a
custom linkifier to link
patterns like #1234 to your ticketing system.
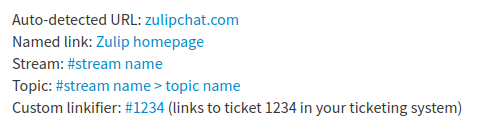
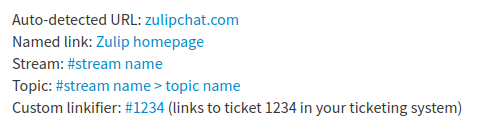
Auto-detected URL: zulipchat.com
Named link: [Zulip homepage](zulipchat.com)
Stream: #**stream name**
Topic: #**stream name>topic name**
Custom linkifier: #1234 (links to ticket 1234 in your ticketing system)

Images
See Share and upload files to learn more
about dropping, pasting, and attaching images.
[A whale of a good time](https://your.zulip.domain/user_uploads/1/46/IPvysqXEtiTG1ZdNBrwAZODi/whale-time.png)

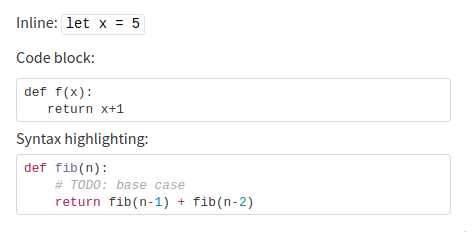
Code
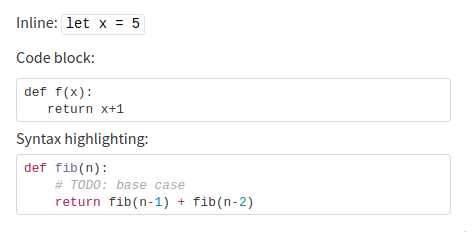
Inline: `let x = 5`
Code block:
```
def f(x):
return x+1
```
Syntax highlighting:
```python
def fib(n):
# TODO: base case
return fib(n-1) + fib(n-2)
```

You can also use ~~~ to start codeblocks, or just indent the code 4 or more spaces.
Zulip supports syntax highlighting for hundreds of languages, and a
typeahead will pop up when you start typing after the ```. If you can't
find your language, search for it here
and try the short names listed for the lexers for your language.
Latex
Inline: $$O(n^2)$$
Displayed:
```tex
\int_a^b f(t)\, dt = F(b) - F(a)
```

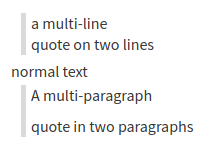
Quotes
> a multi-line
quote on two lines
normal text
```quote
A multi-paragraph
quote in two paragraphs
```

Emoji and emoticons
To translate emoticons into emoji, you'll need to
enable emoticon translations.
You can also add custom emoji.
:octopus: :heart: :zulip: :)

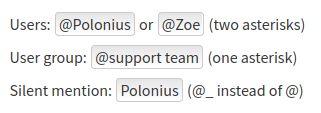
Mentions
Learn more about mentions here.
The numbers will be added automatically by the typeahead if needed for disambiguation.
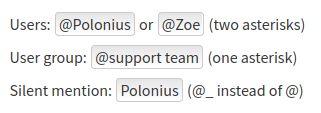
Users: @**Polonius** or @**Zoe|2132** (two asterisks)
User group: @*support team* (one asterisk)
Silent mention: @_**Polonius** (@_ instead of @)

Status Messages

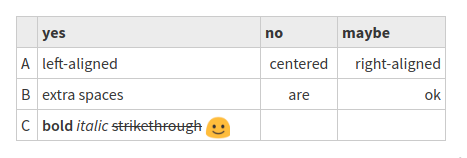
Tables
The initial pipes (|) are optional if every entry in the first column is non-empty.
The header separators (---) must be at least three dashes long.
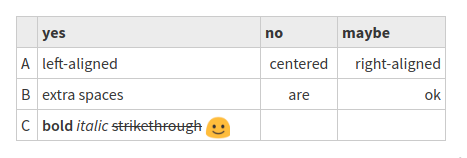
|| yes | no | maybe
|---|---|:---:|------:
| A | left-aligned | centered | right-aligned
| B | extra spaces | are | ok
| C | **bold** *italic* ~~strikethrough~~ :smile: ||

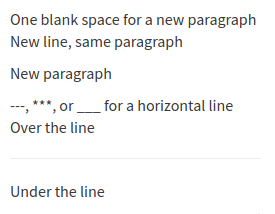
Paragraphs and lines
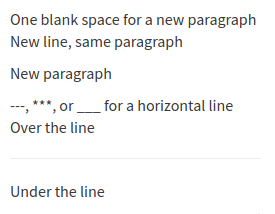
One blank space for a new paragraph
New line, same paragraph
New paragraph
---, ***, or ___ for a horizontal line
Over the line
---
Under the line

In-app help
A summary of the formatting syntax is available in-app.
Related articles